
Perhatikan bahwa untuk menggunakan dua utilitas Anda harus memasukkan kode js AddThis default.Jika Anda tidak tahu, silahkan posting atap untuk
memasukkan berbagi utilitas toolbar berbagi AddThis Social di blog, website sebelum Anda membaca bagian berikutnya.
1. Mengapung AddThis toolbar

Mengambang toolbar adalah sebuah utilitas baru untuk masa depan pembaruan dari AddThis, keuntungan akan berjalan di sepanjang artikel, selalu menampilkan diri kepada pembaca dan dengan demikian lebih mudah bagi mereka untuk ingin berbagi konten dengan blog Anda teman-teman.Ingin menggunakan
AddThis toolbar mengambang Anda hanya memasukkan kode ini ke setiap titik di blog.
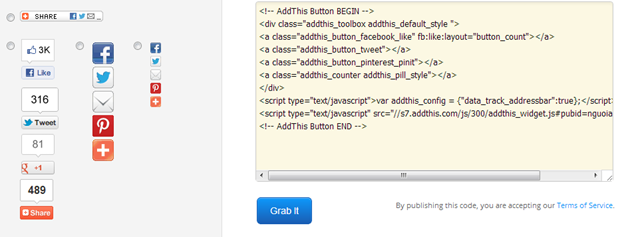
<-! AddThis Tombol BEGIN ->
<Div class = "addthis_toolbox addthis_floating_style addthis_counter_style" gaya= "left: 50px; top: 50px;" >
<A class = "addthis_button_facebook_like" fb: seperti: tata letak = "box_count" ></ a >
<A class = "addthis_button_tweet" tw: count = "vertikal" > </ a >
<A class = "addthis_button_google_plusone" g: plusone: size = "tinggi" > </ a >
<A class = "addthis_counter" > </ a >
</ Div >
<-! AddThis Tombol END ->
Setelah menambahkan kode, Anda akan melihat blog Periksa mengambang toolbar muncul. Namun titik menjengkelkan adalah bahwa hal itu sangat melayang di udara, bila dilihat dalam resolusi layar lebih rendah dari 1024px akan menyembunyikan toolbar hanyut bagian dari isi artikel yang menyinggung dan tidak menyenangkan.
Untuk memperbaiki situasi ini, toolbar tetap mengapung posting berikutnya di setiap resolusi yang Anda hanya perlu mengedit kode dalam sedikit lebih dari 1
<-! Melihat ke panggung - >
gaya = "left: 50px; top: 50px;"
<-! Diganti dengan - >
gaya = "position: fixed; top: 50% Kiri: 50%, margin-top:-200px; margin-left:-550px"
Anda perlu beberapa bagian kustom margin-top dan margin-right untuk membantu mengapung tampilan toolbar dengan benar. Anda juga dapat menghiasi toolbar mengambang dengan menambahkan warna latar belakang, perbatasan atribut lebih ...
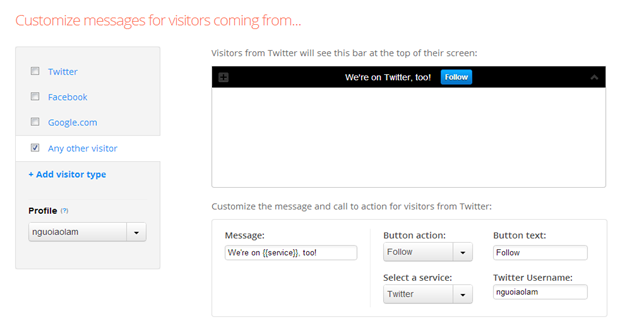
2. AddThis menyambut bar
AddThis bar menyambut gadget terbaru dari AddThis, itu muncul di bagian atas setiap halaman web dan menginformasikan para pembaca informasi singkat membantu atau mendorong pembaca dapat berbagi konten artikel. Sebuah fitur khusus penyambutan atau bar yang memungkinkan pilihan sumber informasi yang ditampilkan menurut pembaca. Misalnya seorang pembaca dari mesin pencari Google akan menemukan informasi lainnya dengan pembaca dari link di Facebook.
Ingin memasukkan bar menyambut Anda ke blog hanya untuk halaman ini
AddThis Bar Selamat Datang untuk mengambil kode.
Pertama, Anda memilih cara di mana Welcome operasi bar bar.

Kemudian lanjutkan untuk memilih untuk menampilkan termasuk warna latar belakang, warna tombol, warna teks, auto-off time ...

Akhirnya anda copy dan paste ke dalam kode tepat di </ body>. Umumnya sangat mudah. Jika Anda mengetahui bahwa Anda akan dapat melakukan intervensi langsung dalam kode untuk menyesuaikan tampilan lebih beragam.
Jika Anda mengalami kesulitan meninggalkan pesan di sini - Fatin Afif